Learning about psychology, sociology, marketing, and – most importantly – graphic design and its numerous techniques – is essential if you’re new to web design.
But since we are limited in what we can study, we must specialize. As an alternative, you may focus on web design components that have been shown to be successful for years.
We’ll cover some common modern graphic elements in this post so you may use them to give your website a better look.
Engaging pics/infographics
Images have a role in user experience design beyond merely making a style statement. Internet consumers are mostly visual, and words are digested more slowly than images. As a result, photos are frequently reviewed and scanned before other layout components. They provide a message in addition to being aesthetically pleasing and instructive.
For example, on the massage center abu dhabi website, thanks to the pictures, you can see how this or that massage is performed, and what tools are used in massaging. At the same time, the images on which the ladies perform the massage are located above the text – this is not in vain. On the main page of the massage parlor, you can see the interior design of the salon and extra services, which positively affect the conversion of leads.
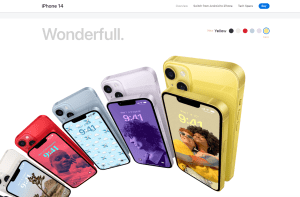
Dynamic 3D objects
This type of layout is frequently used for goods where the scrolling material is timed to a background movie or 3D scene that has already been produced.
Although quite effective, this technique necessitates some substantial coding. Realistic 3D items should be created, and visitors should be able to interact with them. Users will be engaged and stay on the page for a long time as a result of the three-dimensional design’s elements, preserving it so as not to lose it.
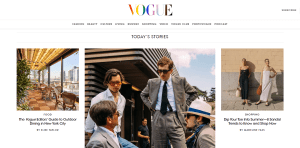
Right typography
Typography shapes the appropriate perception of textual material on the website. To create the best design, you must create a hierarchy with the text as well as play with typefaces; numerous separate fonts are not necessary. Simply choosing one and adjusting the size and style will do.
By using this method, the page will be navigable and the material’s sequential arrangement will be obvious.
Group layout
The visual perception of the site’s material as a whole depends on grouping. The components must be divided into distinct blocks so that the user can distinguish information. Here, the inner-and-outer rule may be applied: there should be fewer indents between items inside the block than outside.
It helps with meaningful information organization. The information on the website will be automatically organized by the user, making it easier to understand.
Free space
In every contemporary design, there should always be free space. One common design mistake is to ignore the white space in between elements. On the website, give the content room to “breathe”
There is no reason to be afraid that using too much negative space would bore the user and make the content look uninteresting. Instead, such a design strategy will help to visibly distinguish the material and ease perception.
Make your perfect website!
To produce a design that will appeal to the majority of consumers, consider convenience first and foremost. All of the aforementioned guidelines function effectively if they are followed consistently throughout the website creation process. After all, your candy and a lovely wrapper (design) should be accompanied by a delectable filling (layout, programming, content, and so on).
Congratulations on creating such a resource! You are the proud owner of the ideal website!

“Incurable thinker. Food aficionado. Subtly charming alcohol scholar. Pop culture advocate.”











More Stories
Kamala has warned that democracy in America will be in danger if Trump wins
The world’s rarest donkey has been born at a zoo in the United Kingdom; Watch the video
Senators travel to America in search of best practices…